MockingBot Handoff,
Speed up the design-to-development workflow
Free designers’ hands, meet developers’ needs.
All from one click.

-
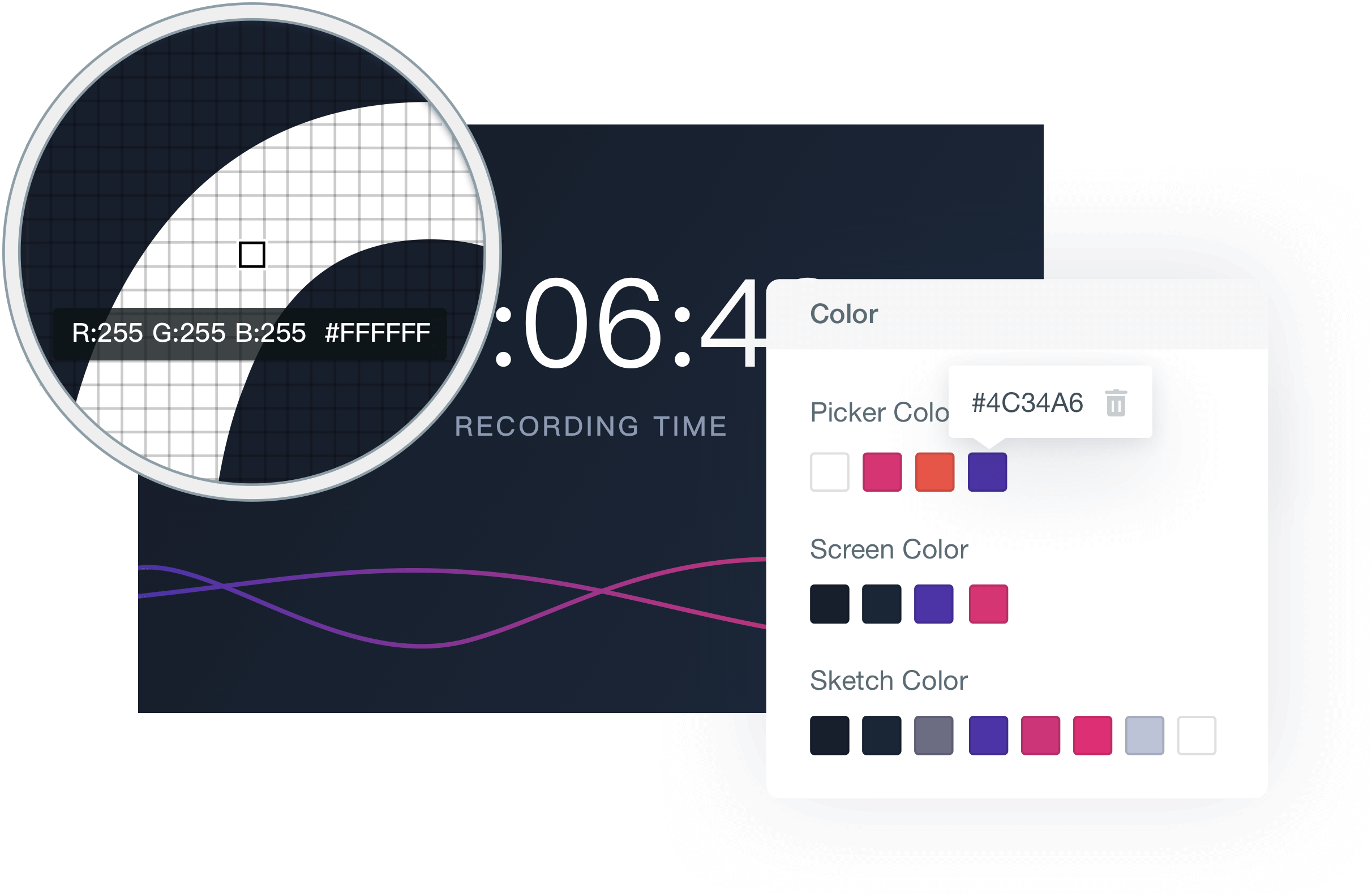
Color Picker
Use Color Picker to identify and record color. Color picking has never been so smooth.
-
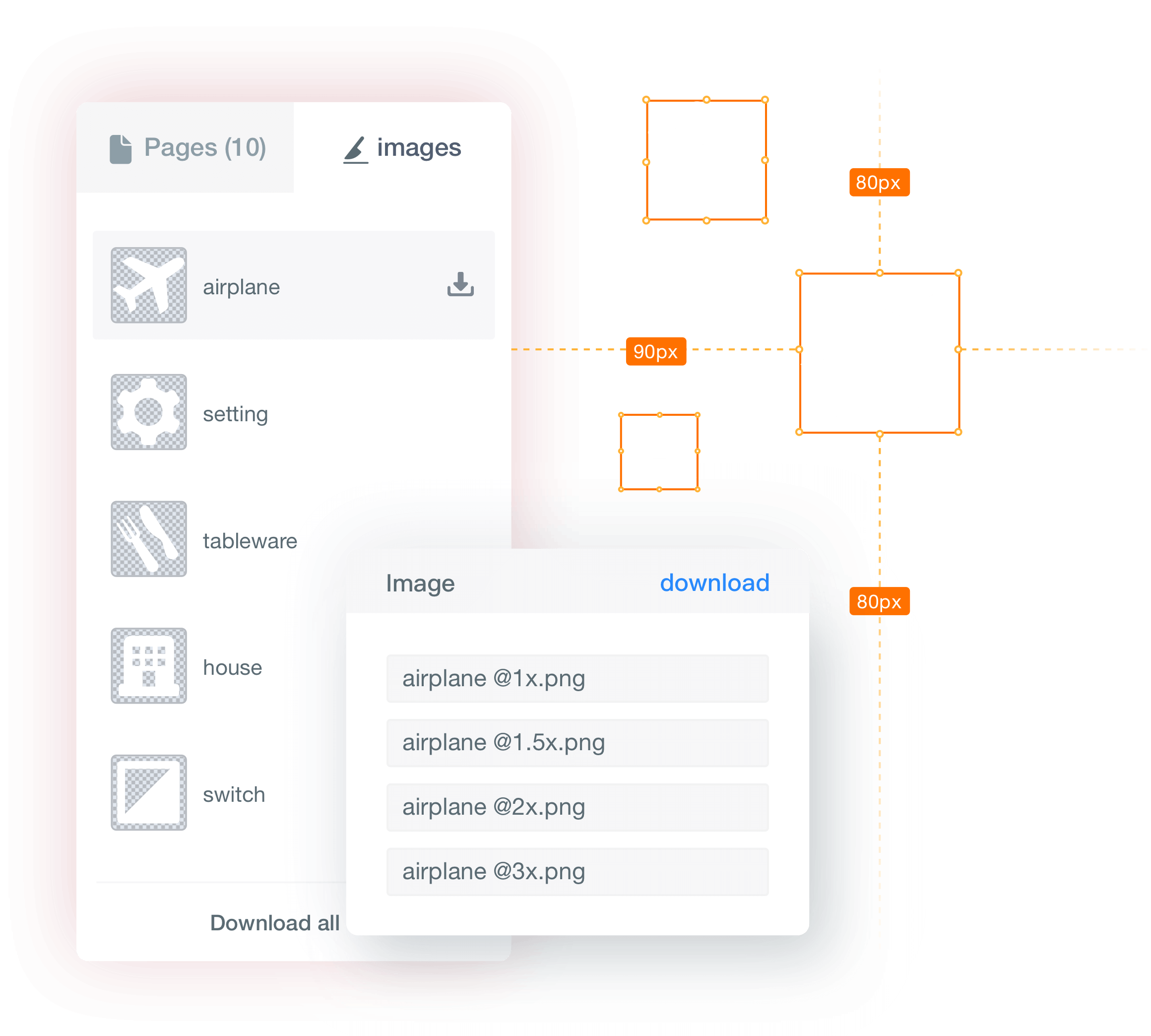
Slice
Slices for multiple resolutions of multiple devices. You can download slices in just one click.
-
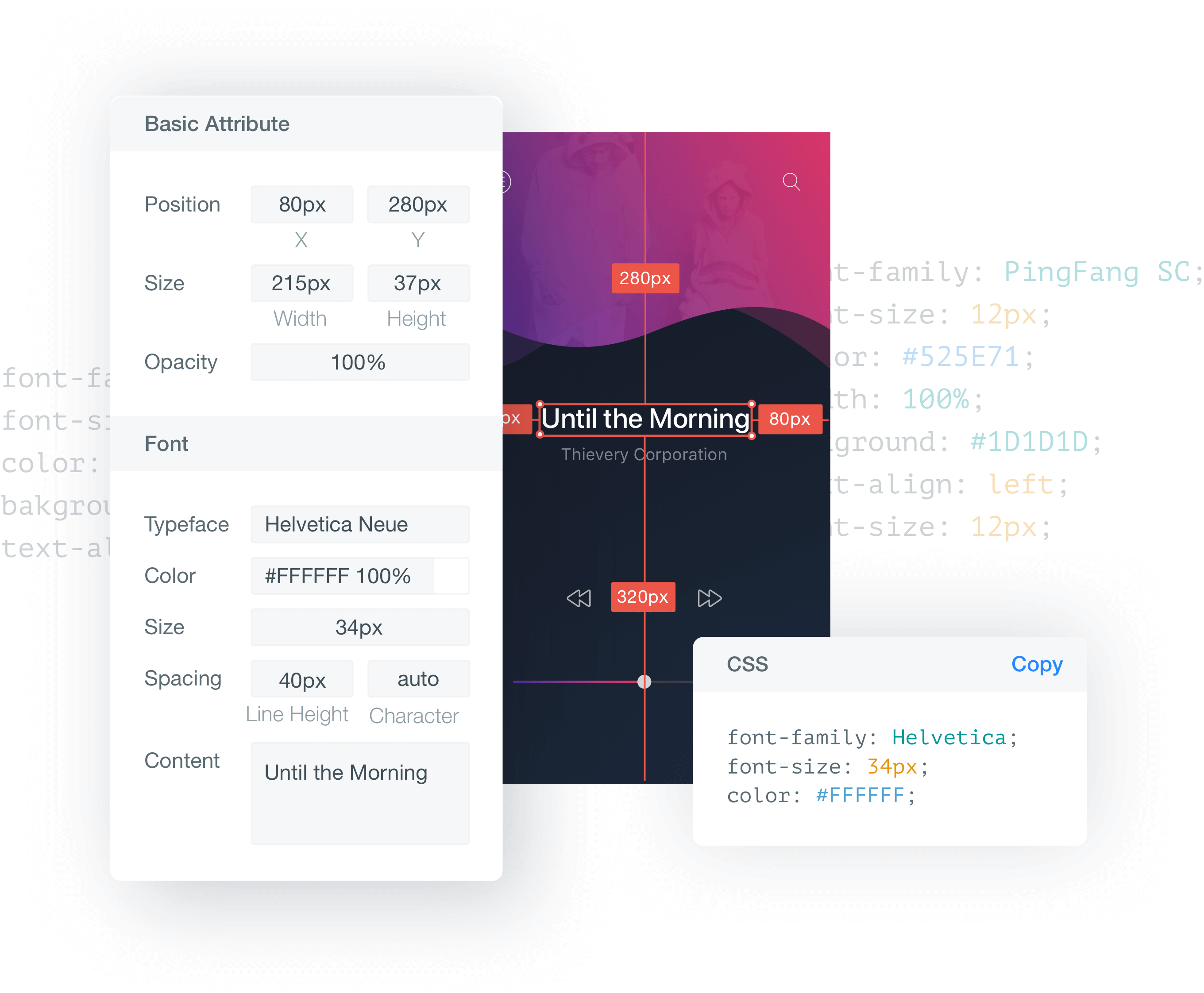
Code
Automatically prepare CSS/Swift/Android code of every element, greatly improving working efficiency.
-
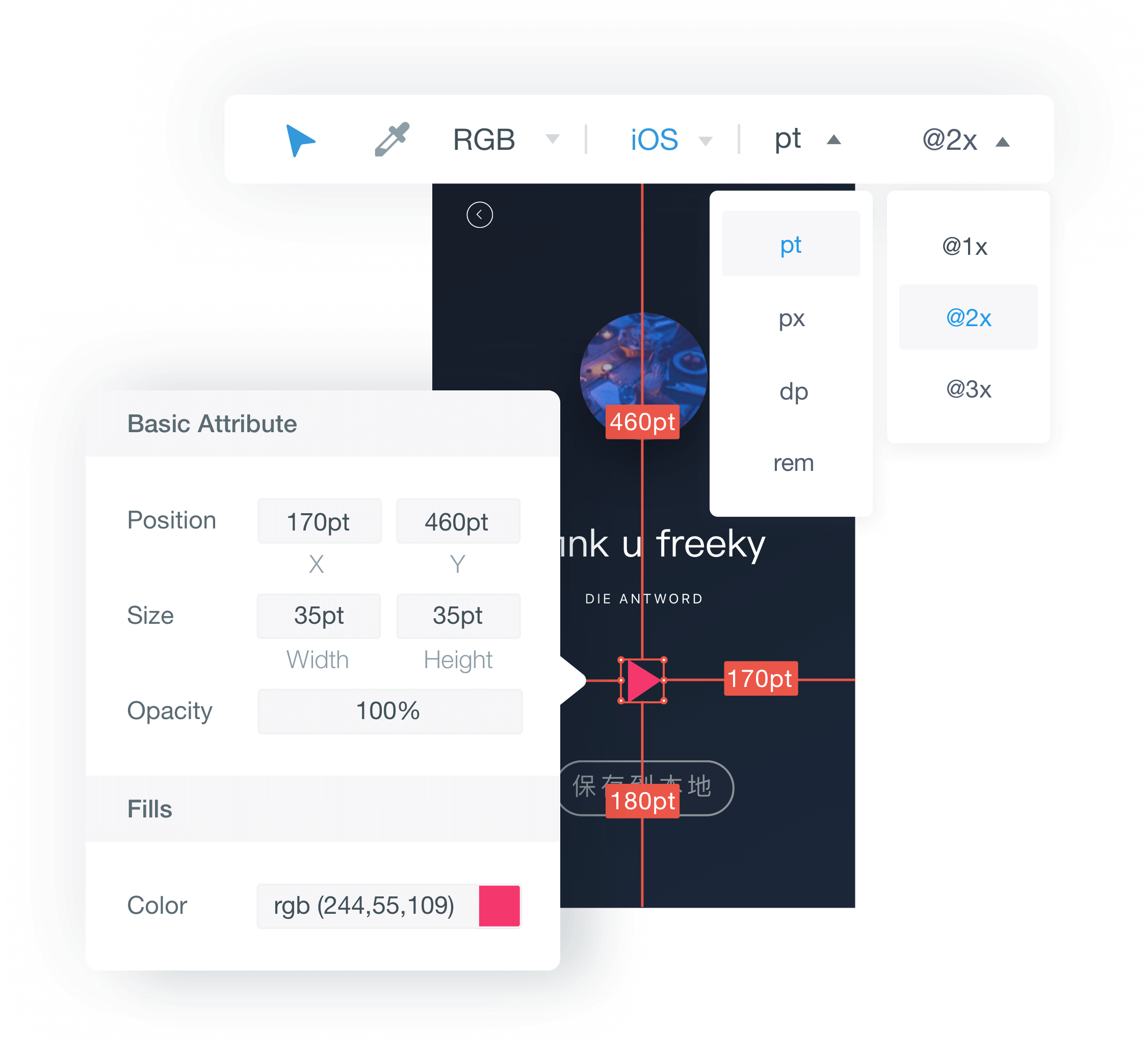
Multi-platform Adaptive
Adapt to various platforms of multiple resolutions, accurately conversing all px/dp/pt/em/rem measures of IOS, Android, and PC.
-
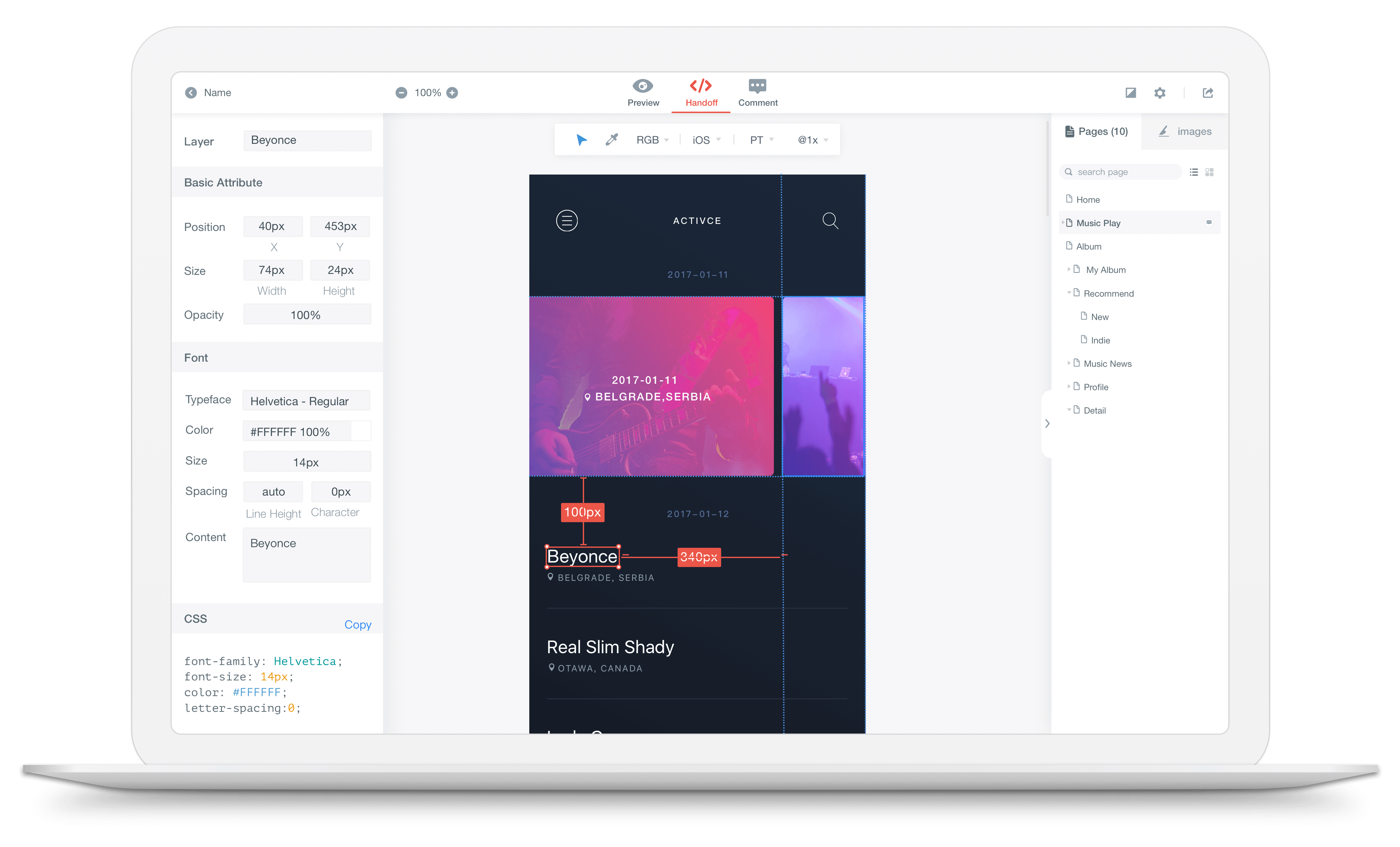
Real-time Inspect
Developers can read specs online through a URL shared by designers.
Automatic specs, and multi-platform codes
Import your Sketch files by our Sketch Plugin, MockingBot automatically provides specs and multi-platform codes.
CSS/Swift/Android codes of every element, all for you.

Sweet color picker, just for you
Apart from showing the global colors, MockingBot Handoff can demonstrate colors of the current page.
Not enough? Use the Color Picker to choose any color and customize your personal palette.

Group and single Slice download
Import Sketch files, and you can download slices of multiple resolutions.
You can either download all slices in one click, or any single element slice as you need.

Automatic conversion of measures of multiple platforms
Handoff not only supports the measure conversion of color and resolution between platforms, also allows the manual input of font size of HTML(rem/em).
Let designers focus on real design, Save them from all repetitive work.